Architecture > Website Architecture
Prerendering Pages
Learn how the prerendering service, hosted in the API project application, relies on the Website project application to perform page prerendering.
- how the Prerendering Service (located in the API project application) utilizes Website’s cloud infrastructure resources in order to prerender your public website’s pages and store their HTML and relevant metadata
Diagram
For brevity, the diagram doesn’t include network-level cloud infrastructure resources, like region, VPC, availability zones, and so on. Check out the Deployment Modes section if you’re interested in that aspect of the deployed cloud infrastructure.
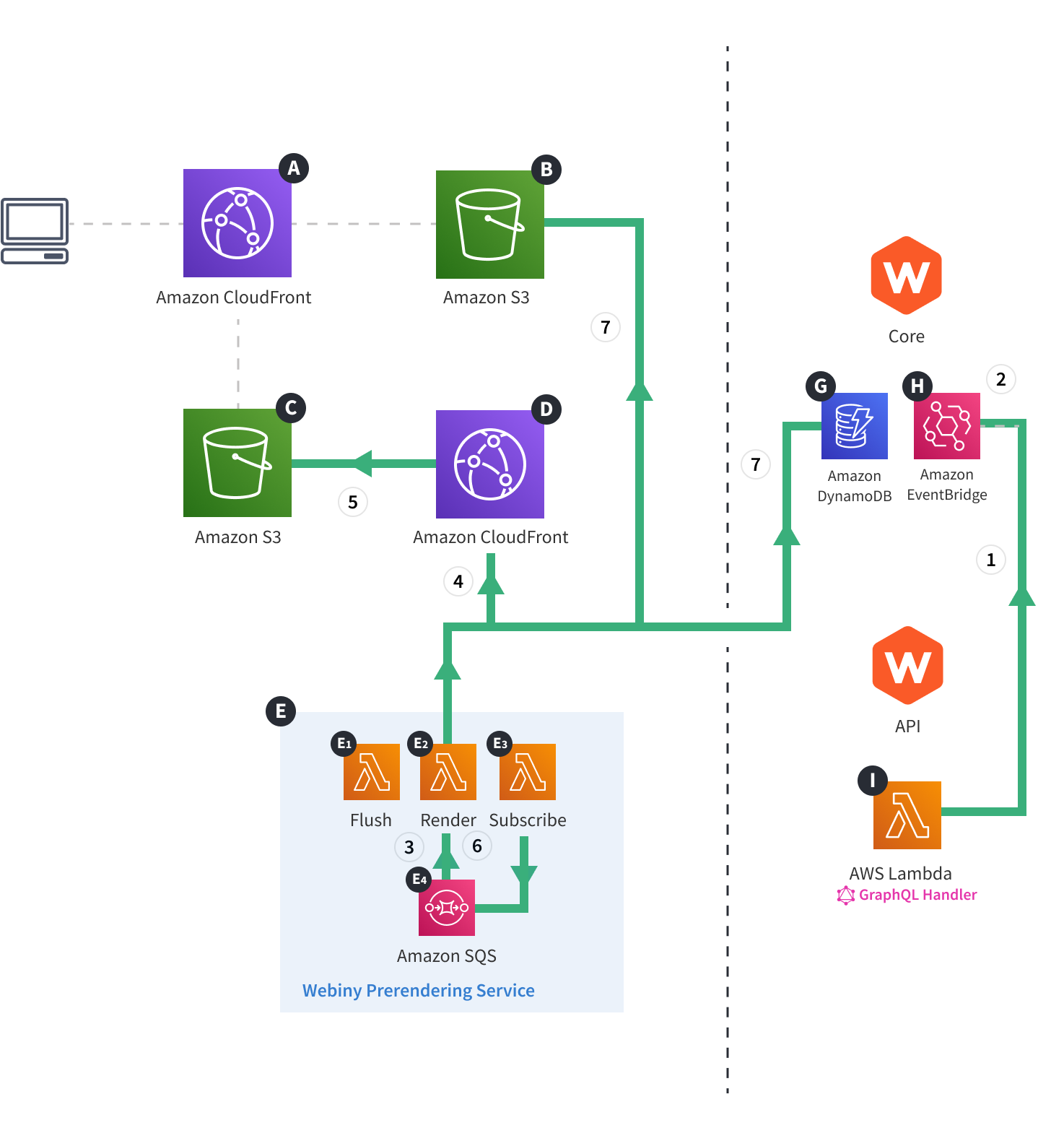
 Webiny Cloud Infrastructure - Website - Prerendering
Webiny Cloud Infrastructure - Website - PrerenderingDescription
The diagram shows the process of prerendering pages published with the Page Builder application. Note the process also involves Core and API project applications.
The flow consists of the following seven steps:
- A user first publishes a page from the Admin Area. This is a simple GraphQL request, issued by the browser, to the GraphQL API that’s deployed as part of the API project application
I . - In the process, an Amazon EventBridge
H event is emitted, which will be handled by the SubscribeE3 AWS Lambda function. - The Subscribe
E3 AWS Lambda function creates one or more Amazon SQS messages. - Messages will be picked up by the Render
E2 AWS Lambda function, which is responsible for actual prerendering of pages. The process starts by issuing an HTTP request to the Amazon CloudFront distributionD . - The request is forwarded to the Amazon S3 bucket
C . This is where the actual React application is hosted, with all of its code and static assets. - The mentioned Subscribe
E3 AWS Lambda function waits until the React application, served back via the Amazon CloudFront distributionD , has been completely rendered. - Finally, the function stores the generated HTML and related metadata in the Amazon S3 bucket
B . Additional metadata also gets stored in the Amazon DynamoDBG that’s part of the Core project application.
With these steps completed, the page is ready to be served to actual website visitors. Continue reading the Serving Pages section to learn more.