Core Development Concepts > Extending and Customizing
Tailwind CSS
Learn how to integrate Tailwind CSS in your Webiny project.
- how to integrate Tailwind CSS in your Webiny project
Overview
Tailwind CSS
In this guide, we show how you can integrate Tailwind CSS into your Webiny project.
Setting Up Tailwind CSS
Install Tailwind CSS via Yarn
Install tailwindcss package and its peer-dependencies using yarn, by running the following command from root of your project:
Add Tailwind CSS to Webpack Configuration
In this guide, we integrate Tailwind CSS with the React application that’s located within the Website project application. But, you can use the same approach for other Webiny applications or a custom application for that matter.
Learn more about project applications and packages in the Project Applications and Packages key topic.
We need to add the Tailwind CSS to the postcss plugins inside the Webpack configuration of the application.
We’re using the traverseLoaders
@webiny/project-utils package.
It traverses all the loaders defined in modules.rules property of the Webpack configuration, and passes each one of them to your callback. You can then apply your modifications. In our case, we add Tailwind CSS plugins to the postcss-loader.
Now that we have added Tailwind CSS to Webpack configuration, let’s move on to the next step.
Create Your Tailwind CSS Configuration File
Next, generate your tailwind.config.js file. From the root of your project run the following command:
This creates a minimal tailwind.config.js file at the root of your project. You need update the content: [] to include paths to files you want Tailwind to process:
We have created the tailwind.config.js file in the root of Webiny project as the fastest way to have a centralized config for all things Tailwind. If you need, you can create individual config files for Website and Admin apps in their respective root folders.
Learn more about configuring Tailwind in the configuration documentation
Include Tailwind CSS in Your SCSS
Now it’s time to include the Tailwind CSS utilities in your styles.
As most of the styles for Webiny applications are present in apps/theme package, we also include Tailwind CSS styles there.
Open the apps/theme/global.scss file that exports all theme styles, and add Tailwind CSS imports at the bottom of the file:
That’s all! Now, start your Website (apps/website) app locally, by running:
Or build it (which happens automatically for you when you deploy your application using webiny deploy command):
Tailwind CSS is ready to use in your Webiny project.
Use Tailwind CSS in Website App
Now that we’ve completed the above steps, let’s create a demo component, which will be part of our Static page layout:
And now let’s add it to the layout:
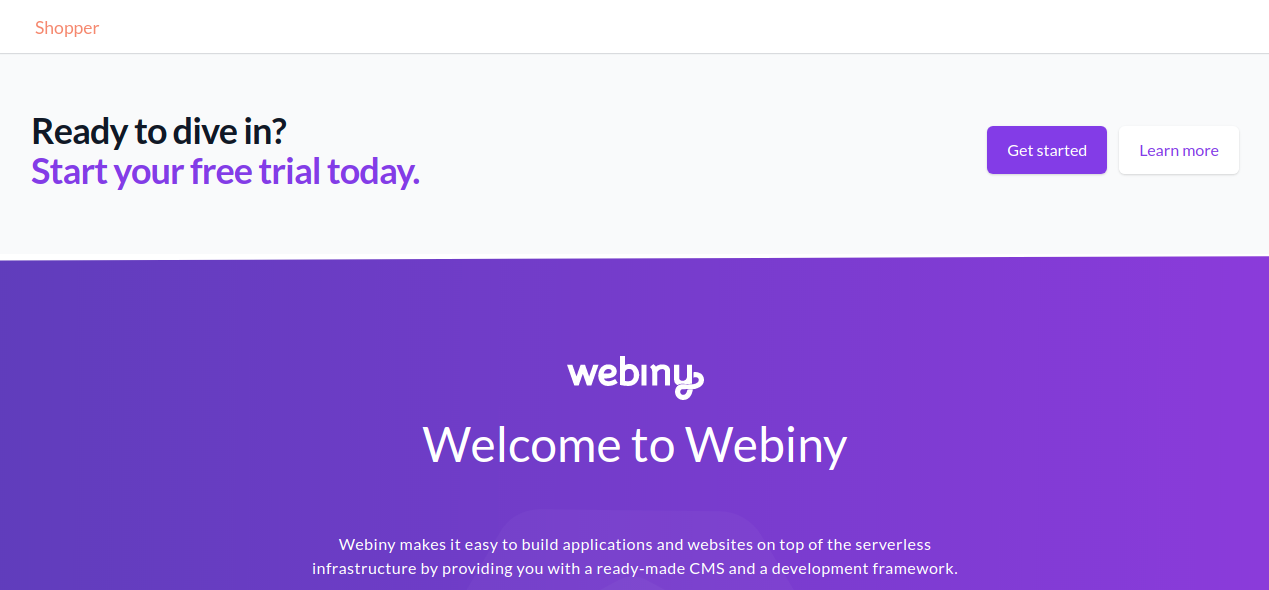
If we did everything correctly, we should be able to see the new section we just created, at the top of the page:
 Website demo using tailwindcss
Website demo using tailwindcssThis guide should get you started with Tailwind CSS, but any issues with styles, or similar irregularities that might occur after following this guide, are not something we'll be providing support for. If you find better ways to use Tailwind CSS with Webiny, we'd be thrilled to see your contribution to our repository.
FAQ
Can I Include Tailwind CSS Directives in Website(app/website)React Application Directly?
Yes, you can include the directives directly in the main style file of your React application. For example,
you can directly add the directives to (apps/website/src/App.scss) file for the Website application (you’ll need to create it yourself).
We chose to include it in the apps/theme package for this guide, because it’s being used in all React apps of our project. As a result, we don’t have to include these directives in every React application.