Page Builder > Extending Functionality
Create a Custom Page Element
Learn how to create a custom page element that can be rendered on pages created with the Webiny's Page Builder app.
- how to create a custom page Builder element
- how to register plugins in Webiny applications
The full code example used in this article is available in our
webiny-examples
Introduction
Out of the box, Webiny’s Page Builder app provides a plethora of ready-made page elements we can use to create both simple and complex pages for our website. Furthermore, on top of the default set, users can also create their custom page elements, which is what this article demonstrates.
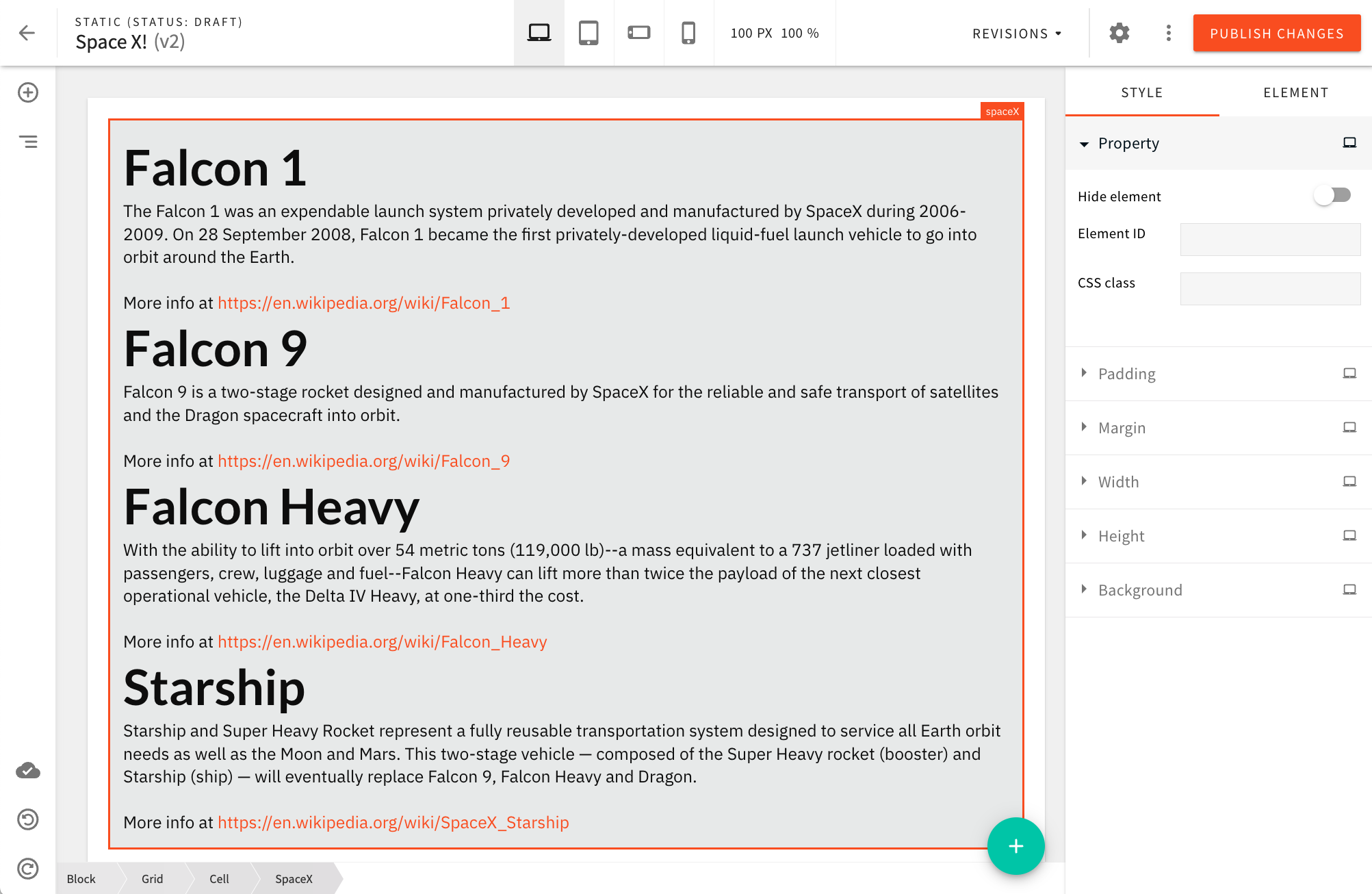
In this short article, we create a relatively simple page element that allows users to show a list of different SpaceX
 SpaceX Page Element
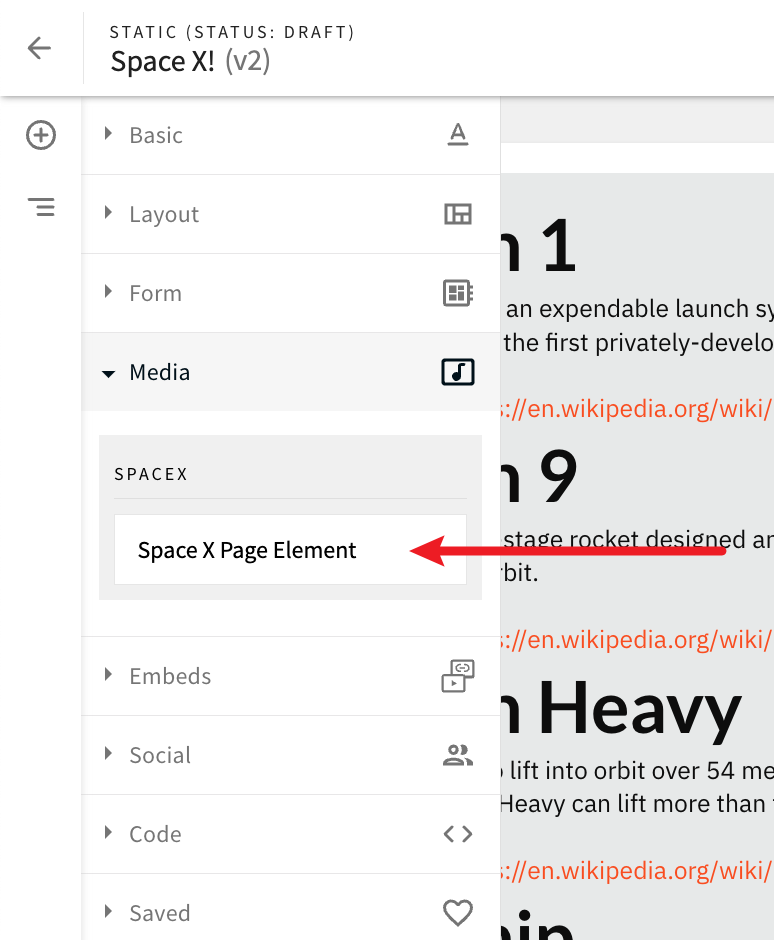
SpaceX Page ElementThe custom page element will be available from the Media page elements category:
 SpaceX Page Element in the Elements Menu (Media category)
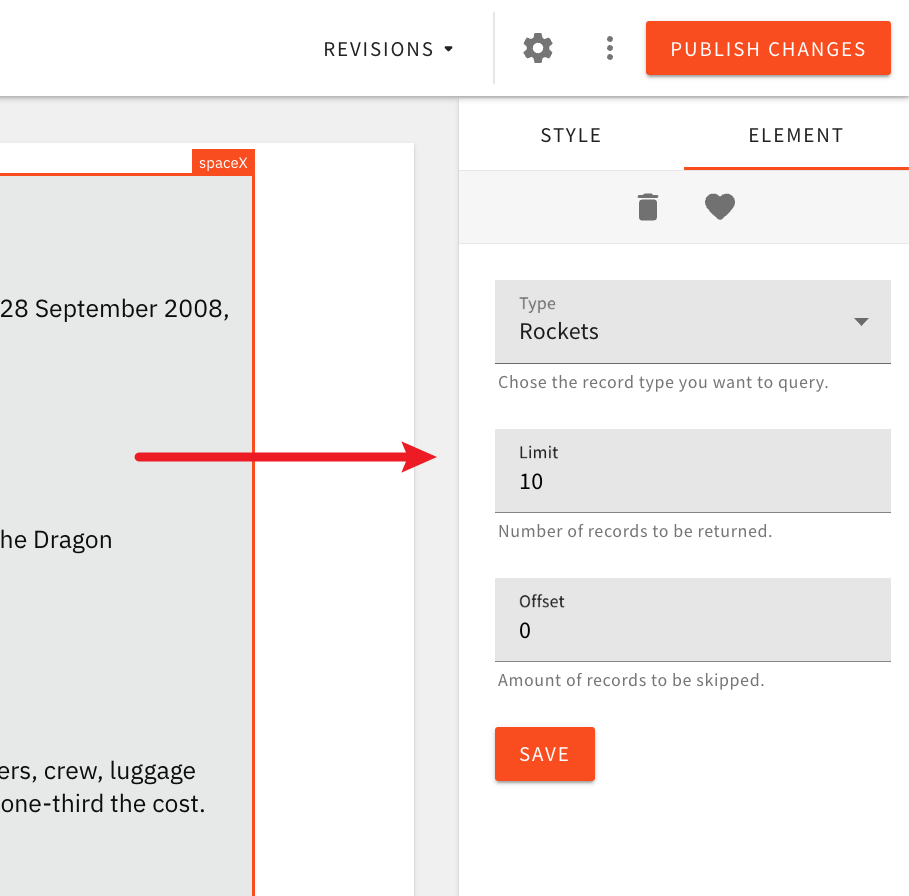
SpaceX Page Element in the Elements Menu (Media category)Also, upon dropping the element onto a page, users will have the ability to adjust the following three settings:
- type of spacecrafts to be displayed (rockets or dragons)
- number of spacecrafts to be displayed
- pagination offset (number of spacecrafts we want to skip when retrieving the data)
 SpaceX Page Element in the Elements Menu (Media category)
SpaceX Page Element in the Elements Menu (Media category)Note that the spacecrafts data will be retrieved from a non-official public SpaceX GraphQL HTTP API, located at https://spacex-production.up.railway.app/
Getting Started
Renderer React Component
To create a custom page element, we first need to create a renderer React component
createRenderer
Plugins
Via a couple of plugins, the next step is registering the renderer React component within our project’s Admin and Website apps.
In case you missed it, the Admin and Website apps are located in the apps/admin and apps/website folders of an existing Webiny project.
On the Admin app side, we first register the PbEditorPageElementPlugin
After that, optionally, we register the PbEditorPageElementAdvancedSettingsPlugin
When it comes to the Website app, here we register the PbRenderElementPlugin
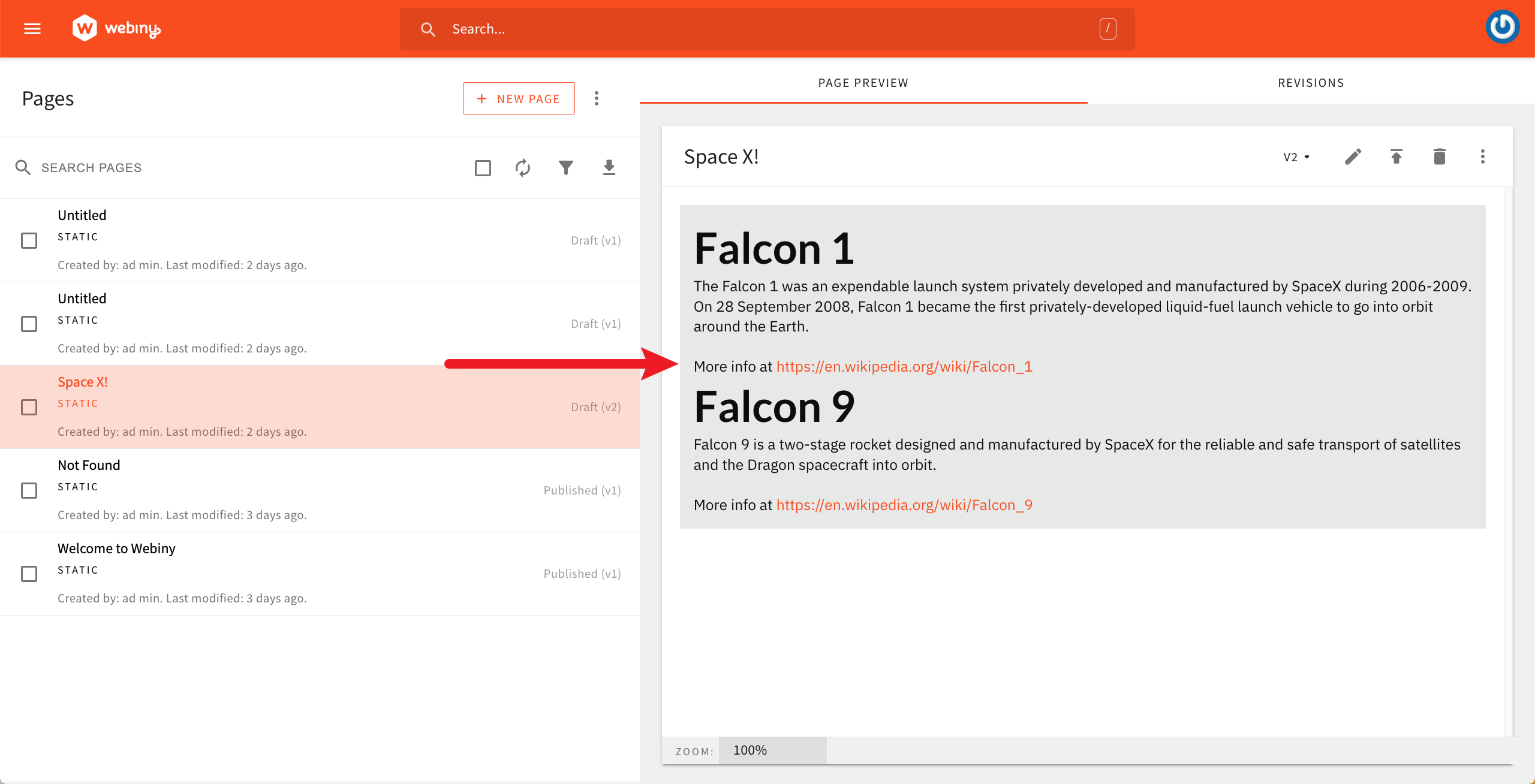
 Page Preview In the Admin App
Page Preview In the Admin AppCode Organization
There are multiple approaches when it comes to where to place our custom page element code. In this tutorial, we will be placing all the code in the apps/theme
apps/theme/pageElements
apps/theme/pageElements/spaceX
The
apps/theme/pageElements
Overview of Files
Ultimately, in the apps/theme/pageElements/spaceX
SpaceX.tsx- contains the renderer React component
admin.tsx- contains the Admin app plugins
website.ts- contains the Website app plugin
Useful Webiny CLI Commands
For easier development, both Admin and Website apps can be run and developed locally. This is done via the following two webiny watch commands:
If needed, both commands can be run at the same time, via two separate terminal sessions.
Implementation
Renderer React Component
As previously mentioned, in order to create a custom page element, we start off by creating a new renderer React component. We create the apps/theme/pageElements/spaceX/SpaceX.tsx
Note that, for simplicity’s sake, all the code is placed in a single file. Of course, it is possible to organize it across multiple files, if preferred.
Furthermore, in order to be able to issue remote GraphQL queries, we introduce the graphql-request
With this code in place, we’re ready for the next step, which is registering the renderer React component within our Admin and Website apps. We’ll start with the Website app, as the plugin that we’ll create here will also be needed within the Admin app.
Website App
As previously mentioned, ensuring our custom renderer React component is actually used upon rendering a published page is done via the PbRenderElementPlugin
apps/theme/pageElements/spaceX/website.ts
With this plugin in place, we need to register it within the Website app. This can be achieved via the apps/website/src/plugins/pageBuilder.ts
With the plugin registered, we’re ready to move on to the next step, and that is the Admin app.
Admin App
As previously mentioned, within the Admin app, we need two plugins: PbEditorPageElementPlugin
PbEditorPageElementAdvancedSettingsPlugin
For simplicity’s sake, we’ll again place all the code in a single file, this time in apps/theme/pageElements/spaceX/admin.tsx
Before we register these plugins, note that, in order to construct the settings form, we’re using the @webiny/form
@webiny/ui
@webiny/validation
@webiny/ui
apps/theme
When it comes to plugin registration, in total, there are three plugins we need to register within the Admin app. The two shown above, plus the previously created PbRenderElementPlugin
PbRenderElementPlugin
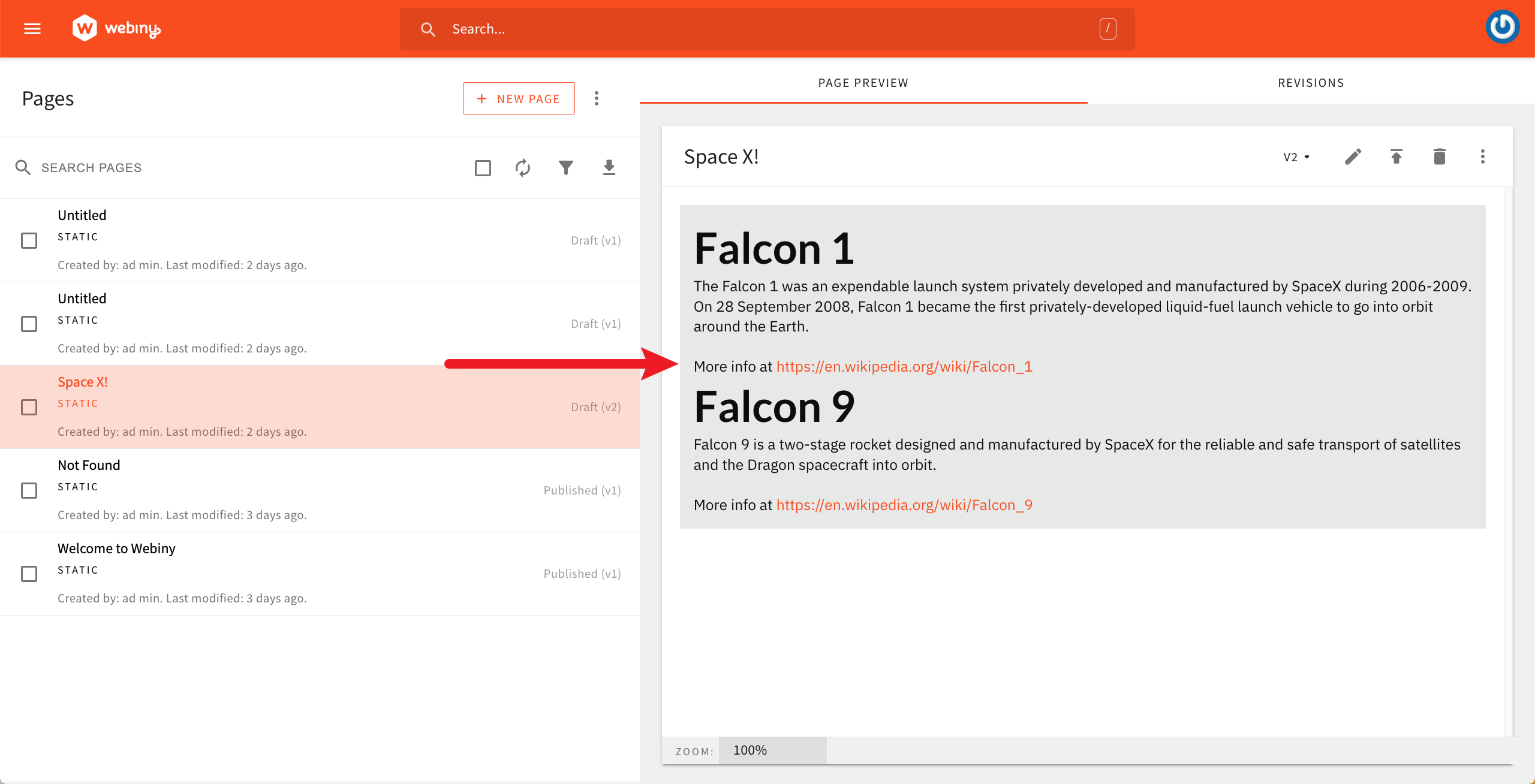
 Page Preview In the Admin App
Page Preview In the Admin AppWe register the two plugins via the apps/admin/src/plugins/pageBuilder/editorPlugins.ts
The PbRenderElementPlugin
apps/admin/src/plugins/pageBuilder/renderPlugins.ts
With all the plugins registered, we’re now ready to give this a try locally in our browser.
Testing
With the above steps correctly completed, we should be able to see our custom page element in Page Builder’s page editor and be able to drop it onto a page. The page element should also be correctly rendered when previewing the page, and also on the public website, once the page has been published.
Conclusion
Creating custom page elements is certainly an interesting option when users need more than what the default set of page elements provides.
On the code level, this could be creating completely custom (renderer) React components, including needed external NPM libraries, or even issuing remote HTTP requests to external HTTP APIs in order to retrieve data from standalone external systems.
On the other hand, custom page elements also add additional flexibility by allowing content creators to tweak elements’ settings and, ultimately, help them achieve more with just a single page element.
Additional Examples
Tips and Tricks
Control the Style of the Element Wrapper
In certain cases, you might need to control the style of the element wrapper. This is that orange box that shows around your custom element when you select it in the editor. Because your custom element is nested inside this element wrapper, it can affect the way your custom element is displayed, and you might need to make some adjustments to the styles of the wrapper itself.
To do that, you can provide the baseStyles property inside the options of the createRenderer function. This property accepts an object with CSS properties, which will be applied to the element wrapper.
Set Default Style Property for Your Custom Element
In another case, you might need to set certain style properties of your custom element to specific values. For example, by default, if you drop in an element into the editor its height is set to 100%. But what if you have a case where you want your specific element to say have a default height of 250px, you can take the following approach. Inside <PbEditorPageElementPlugin> you can define the data.settings property and set the default value for the height property, or for any other property that you want to set.
In this particular case, since the Page Builder controls the height property per device breakpoint you need to import both createInitialPerDeviceSettingValue and DisplayMode to correctly set the height property.